Overview
This portfolio serves as a documentation of my contributions to a desktop application my team and I developed in a software engineering module. The team consists of 3 members and the application was developed over the course of 6 weeks. Due to project constraints, the team needed to start from an existing code base (addressbook-level4) and the user has to interact with the application mainly through the Command Line Interface (CLI). However, the user can also interact with the application through the Graphical User Interface (GUI) that is created with JavaFX. The entire application is written in Java and has about 10k lines of code.
Our developed application is titled FlashCards. FlashCards is a desktop application that targets mainly secondary school students to help them memorise their notes. It further serves as a notes management platform by helping them organize all their notes based on the different subjects they have.
My role was to develop the GUI and tagging feature. The following sections will depict my contributions in greater detail, as well as the relevant sections I have documented in our user and developer guide based on these enhancements.
Summary of Contributions
This section will document the summary of features that I have coded, other helpful contributions to this project, and documentation done for this application. An overview of all my contributed code can be found here.
Major Enhancement: GUI
-
What it does: It allows the user to click a subject and only flashcards belonging to that subject will be listed.
-
Justification: This feature helps users access their notes for any subject with just a click. Since the flashcards are categorized based on their subject, users will be able to focus on a particular subject’s notes when studying.
-
Highlights: This enhancement affects the existing GUI and
addcommand. It helps the user to automatically categorize their flashcards based on the subject without any additional steps. As such, not only will notes pertaining to each subject be easily available to the user, it also offers a better user experience and increases their efficiency when studying for a subject. Furthermore, no separate storage is needed even though the list of subjects is seemingly saved every time the user exits. The subject panel will still contain the list of subjects that existed before the user exited the application.
Minor Enhancement: Tagging Feature
-
What is it: A unique colour was added to each subject tag so that different tags will have different colours.
-
Justification: This helps users to differentiate flashcards better based on the subject tag colour when all flashcards are listed.
-
Code contributed: Pull Request #6
Other Contributions
-
Project management:
-
Managed relevant documentation (e.g. User Guide, About Us etc.)
-
Ensured everything is correct and well-documented
-
-
-
Enhancements to existing features:
-
Enhanced tagging feature to display different tags in different colours (Pull Request #6)
-
Enhanced
addcommand to check if the subject of the flashcard to be added is unique (Pull Request #73) -
Enhanced
editcommand to edit a flashcard based on the index of the filtered list (Pull Requests #94 and #97) -
Enhanced
deletecommand to delete a flashcard based on the index of the filtered list (Pull Requests #94 and #97) -
Enhanced
selectcommand to select a flashcard based on the index of the filtered list (Pull Request #97)
-
-
Testing:
-
Documentation:
-
Edited User Guide extensively (Pull Requests #77, #103)
-
Ensured consistency in language
-
Ensured there were no spelling and grammatical errors
-
Tidied up the formatting of each section
-
-
Edited Developer Guide (Pull Requests #88, #108)
-
Ensured consistency in language
-
Ensured there were no spelling and grammatical errors
-
Tidied up the formatting of each section
-
-
-
Community:
Contributions to The User Guide
Given the original user guide of the existing code base, we did extensive modifications and tailored it to suit our application.
The following is an excerpt of our user guide that I documented, mainly the |
Adding a flashcard: add
Adds a flashcard.
Format: add t/TOPIC diff/DIFFICULTY c/CONTENT s/SUBJECT
-
TOPIC: Title of the flashcard. -
DIFFICULTY: Difficulty level of the flashcard’s content indicated by a positive integer 1, 2, or 3 only. -
CONTENT: Content of the flashcard. -
SUBJECT: Subject of the flashcard. -
Deadline/Note(optional): Deadline of the flashcard/Notes to be taken.
Examples:
-
add t/Pythagoras Theorem diff/1 c/a^2 + b^2 = c^2 s/Math
Adds a flashcard named "Pythagoras Theorem" under the subject "Math" to the list of flashcards. It has the content "a^2 + b^2 = c^2" and a difficulty level of "1". -
add t/Photosynthesis diff/1 c/A chemical reaction that takes place inside a plant, producing food for the plant to survive s/Science
Adds a flashcard named "Photosynthesis" under the subject "Science" to the list of flashcards. It has the content "A chemical reaction that takes place inside a plant, producing food for the plant to survive" and a difficulty level of "1".
The flashcard that was just added will be displayed in the flashcards panel.
Deleting a flashcard: delete or d
Deletes the specified flashcard.
Enter the index of a flashcard to be deleted.
Format: delete INDEX
-
INDEX: Index number of the flashcard to be deleted. This index number will be shown in the displayed list of flashcards. Must be a positive integer such as 1, 2, 3, …
Steps to delete a flashcard:
-
Click on a subject in the subjects panel; or
-
Enter the
selectSubjectcommand to select a subject (see Section 3.9.); then -
Use the
deletecommand to delete a flashcard
Examples:
-
After clicking on a subject e.g. Math, flashcards that are tagged under "Math" will be displayed in the flashcards panel.
Next, enterdelete 2ord 2to delete the specified flashcard at index 2. -
After entering this command
selectSubject English, all flashcards that are tagged under "English" will be displayed in the flashcards panel.
Next, enterdelete 1ord 1to delete the specified flashcard at index 1.
The updated list of flashcards will be displayed in the flashcards panel.
Other Contributions
Due to space constraints, you can find the remaining documentation that I have done for the user guide in the links below:
Contributions to The Developer Guide
Given the original developer guide of the existing code base, we modified various sections and tailored it to suit our application. This guide contains all the information regarding the development of this application, and the following will show an excerpt of it that was written by me. I took charge of the Quizzing by Subject section since it was the feature I had developed for this project. |
Quizzing by Subject
A subject that is selected will have all the flashcards pertaining to it shown. This mode will help users to focus on a particular subject’s notes when studying.
Current Implementation
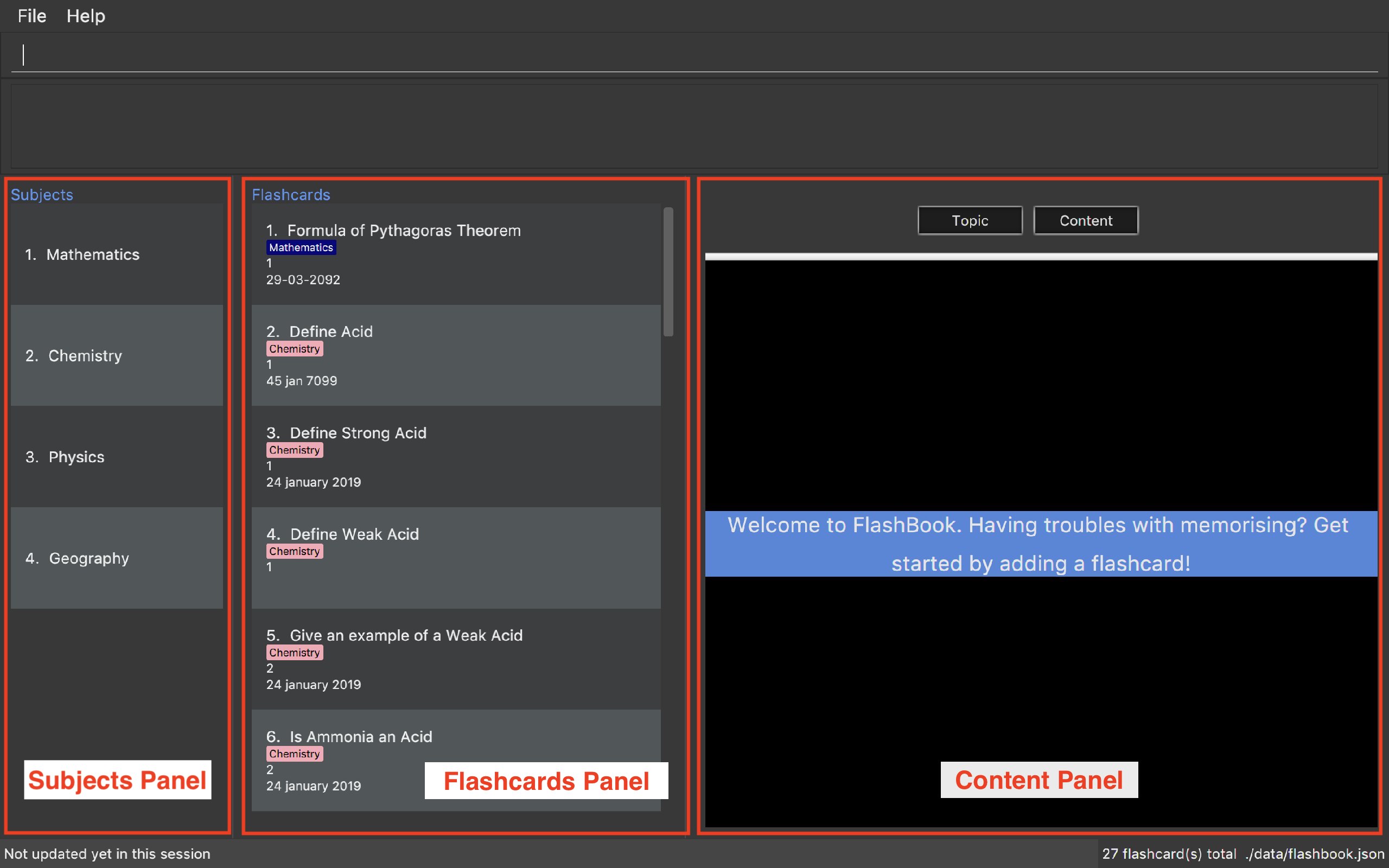
The FlashCards UI is divided into three panels from left to right – Subjects, Flashcards, and Content.

Figure. GUI of FlashCards
-
Subjects Panel (facilitated by
SubjectListPanelclass):
Displays:-
Subject tag
-
-
Flashcards Panel (facilitated by
FlashcardListPanelclass):
Displays information in this order:-
Topic of flashcard
-
Subject tag displayed as a coloured tag
-
Difficulty level of flashcard
-
(Optional) Deadline to memorize flashcard
-
-
Content Panel (facilitated by
RightPanelclass):
This panel is further sectioned into 2:-
Topic of flashcard
-
Content of flashcard
-
Upon adding a flashcard with the add command, (e.g. add t/Pythagoras Theorem diff/1 c/a^2 + b^2 = c^2 s/Math),
the subject tag "Math" will be added to a SubjectBook object and UniqueSubjectList object before being displayed in the subjects panel.
An example scenario of adding a flashcard (Step 1) and displaying the flashcards for each subject (Step 2) is shown below.
Step 1: Adding a flashcard
There are 2 possible cases when adding a flashcard:
-
Subject tag is unique among other flashcards
The Subject tag will be added to theUniqueSubjectListobject.
Shown below is the adding mechanism of a flashcard with a unique subject among other flashcards:
-
The Logic component’s
AddCommandclass is triggered every time the user adds a flashcard. It will then be facilitated byaddSubject()in the Model component. -
The Model component’s
addSubject()will useSubjectBook'saddSubject()to add the subject to a list that contains only unique subjects. -
The
SubjectBookclass will create anUniqueSubjectListobject to store all unique subjects. -
The
UniqueSubjectListobject will invoke itsaddSubject()function. This function will check if the currentUniqueSubjectListobject contains the subject tag of the current flashcard to be added. Since it is unique in this scenario, the subject tag of the current flashcard will be added to thisUniqueSubjectListobject. -
The
SubjectListPanelclass then displays this newly added subject in the subjects panel.-
Subject tag already exists in other flashcards
No Subject tag is added to theUniqueSubjectListobject.
-
Shown below is the adding mechanism of a flashcard whose subject already exists in other flashcards:
-
The Logic component’s
AddCommandclass is triggered every time the user adds a flashcard. It will then be facilitated byaddSubject()in the Model component. -
The Model component’s
addSubject()will useSubjectBook'saddSubject()to add the subject to a list that contains only unique subjects. -
SubjectBookwill create aUniqueSubjectListobject that stores all unique subjects. -
The
UniqueSubjectListobject will invoke itsaddSubject()function. This function will check if the currentUniqueSubjectListobject contains the subject tag of the current flashcard to be added. Since it is not unique in this scenario, the subject tag will not be added to thisUniqueSubjectListobject. -
The subjects panel remains unchanged.
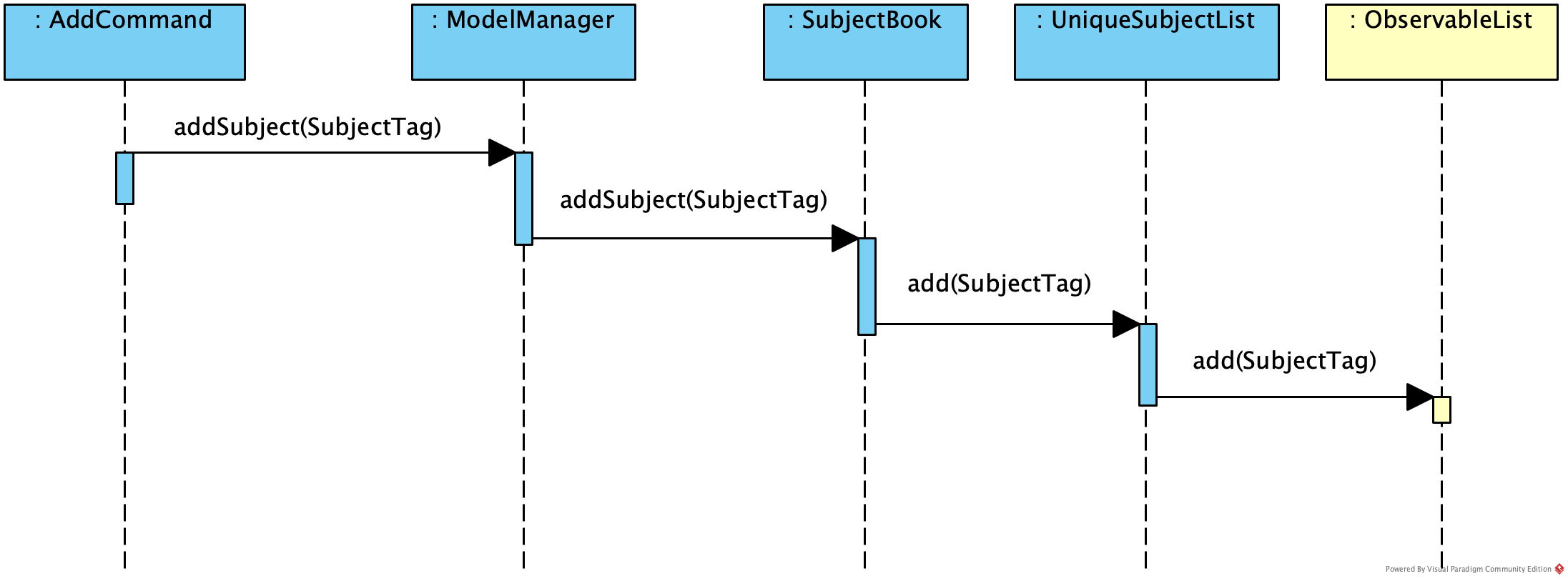
The following sequence diagram summarises what happens in Step 1:

Figure: Sequence Diagram of adding a flashcard successfully
-
Blue — Logic and Model component
-
Yellow — JavaFX component
Step 2: Displaying flashcards according to subjects
After a flashcard is added, the following sequence of events will happen:
-
The UI component’s
MainWindowclass will create a newSubjectListPanelobject that takes in and invokes:-
Logic component’s
getFilteredSubjectList()— returnsfilteredSubjectswhich contains the list of unique subjects -
Logic component’s
selectedSubjectProperty()— returns theselectedSubjecttag clicked by the user -
Logic component’s
setSelectedSubject()— replaces previously selected subject with the newly selected subject
-
-
In the
SubjectListPanelclass-
setItems()andsetCellFactory()of JavaFX will populate the subjects panel with the unique subject list fromgetFilteredSubjectList().
-
-
The UI component’s
MainWindowclass will create a newFlashcardListPanelobject that takes in and invokes:-
Logic component’s
getFilteredFlashcardList()— returnsfilteredFlashcardswhich contains the list of unique flashcards -
Logic component’s
selectedSubjectProperty()— returns theselectedSubjecttag clicked by the user
-
-
In the
FlashcardListPanelclass-
setItems()andsetCellFactory()of JavaFX will populate the flashcards panel with the unique flashcard list fromgetFilteredFlashcardList(). -
A listener is attached to the
selectedSubjectPropertyvalue passed into this panel in order to detect when another subject is selected. -
When another subject is selected, the class invokes
updateFlashcardList(). It matches the subject tag of flashcards fromgetFilteredFlashcardList()with the newly selected subject. If the subject tag matches, this flashcard is added to anewFlashcardListobject. -
The flashcard panel is then populated with flashcards from the
newFlashcardListobject usingsetItems()andsetCellFactory()of JavaFX.
-
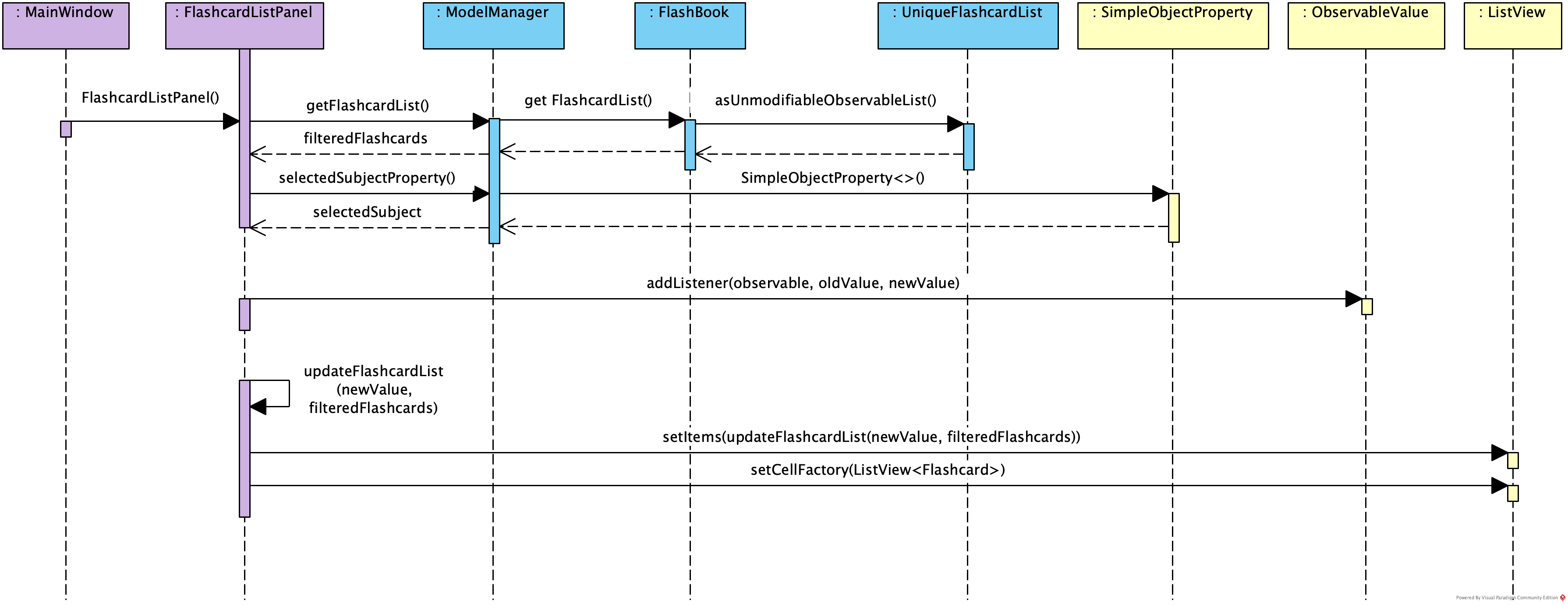
The following sequence diagram summarizes what happens in Step 2:

Figure: Sequence Diagram of displaying flashcards categorized by subject
-
Purple — UI component
-
Blue — Model component
-
Yellow — JavaFX component
Design Considerations
Aspect: When to add a unique subject to the UniqueSubjectList object
-
Alternative 1 (current choice): Check if subject is unique in
addSubject()ofUniqueSubjectListclass-
Pros: Supports code reusability.
-
Cons: More tedious to implement.
-
-
Alternative 2: Check if subject is unique in
AddCommandclass-
Pros: Easy to implement and a faster way of checking.
-
Cons: Does not support code reusability.
-
Aspect: Populating subject list on application startup
-
Alternative 1 (current choice): Populate subject list after flashcard list is populated
-
Pros: No need additional storage for the subject list.
-
Cons: Harder to implement.
-
-
Alternative 2: Populate subject list using what was stored in
SubjectBook-
Pros: Easy to implement as it populates subject list the same way as how flashcard list is populated.
-
Cons: Need to create additional storage for the subject list.
-
Aspect: Displaying subject name as a text label or a coloured subject tag
-
Alternative 1 (current choice): Text label
-
Pros: Easier to implement and UI is not overly colourful which makes it easier for the user’s eyes to adapt.
-
Cons: Inconsistency when displaying subject (i.e. plain text in subjects panel but coloured tag in flashcards panel).
-
-
Alternative 2: Coloured subject tag
-
Pros: More consistency when displaying subject in subjects panel and flashcards panel.
-
Cons: Harder to implement. Might also be harsher on the user’s eyes and he/she might not know where to focus on.
-